
We all know how frustrating it is when a particular website takes a long time to load fully. Most of the time, this lag is caused by loading images on the website. Let’s look at Lazy Loading, one of the technologies for speed optimization. The option is easy to use and can change the website speed.
- What is Lazy Loading?
- How does it work?
- Advantages of Lazy Loading
- Why use Magento 2® lazy load for images?
What is Lazy Loading?
Lazy Loading is an optimization technique for online content, whether a website or a web app.
The main idea behind Lazy Load is to download only the necessary resources in the viewing window instead of downloading them all simultaneously. This means that images are loaded only those needed in the visible part of the page, not the entire page at once. The rest is loaded when users scroll through the page.
Lazy Loading in a Magento 2 store works as follows:
- Clients come to a page and receive the contents of the first screen;
- All other media files are downloaded when clients start scrolling the page.
If a store has an extensive catalog, it takes a lot of time to render all the files, and deferred initialization helps to avoid store abandonment in such cases. As the system displays the image incrementally, not all at once, the load on the server is reduced, and the page loading speed is increased.
The Lazy Load plugin provides all settings that make it easier to configure for Magento 2. The advanced settings include body load, image load preview, image class exception, regular expression block, etc.
Advantages of Lazy Loading
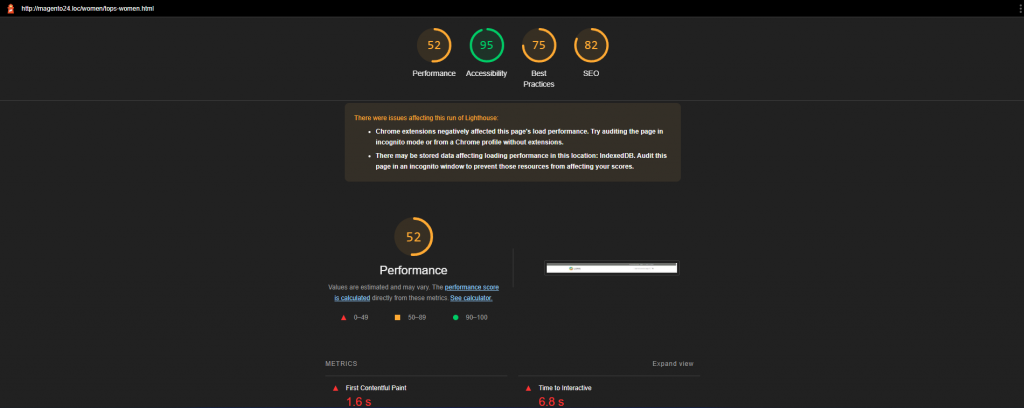
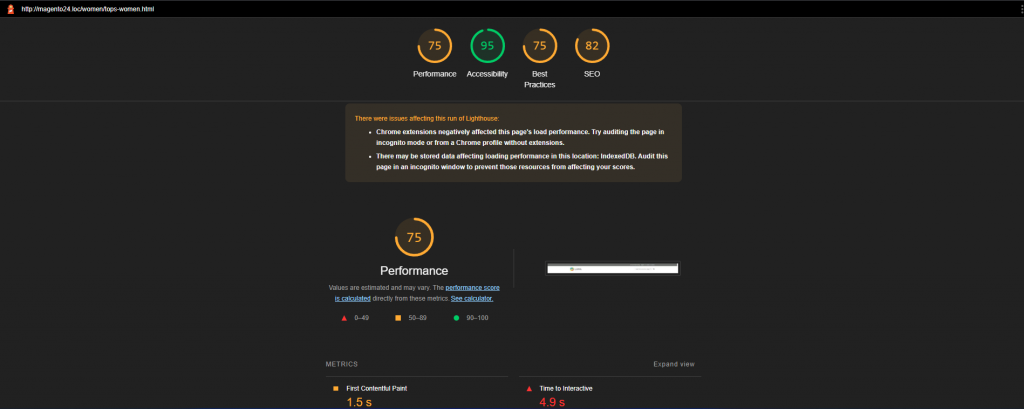
If you analyze your website in Google PageSpeed Insights and find out that your web pages have a Google Page Speed score lower than 90 points, we recommend installing a lazy loading module. It is one of the tools to optimize page speed. Let’s take a look at the benefits of Lazy Loading.
Reduce page loading time
The speed of the website is key to everything. Lazy loading has the advantage of assisting in making an impression on the first use of the site.
Bandwidth
Lazy load helps to avoid unnecessary code execution, which saves resources on both sides: server and client. It reduces power consumption and preserves server bandwidth.


Improve the customer’s shopping experience
If the website has a good experience, it will be shared with friends. Lazy Load for Magento 2 provides the fast download of website content and positive user feedback.
Bounce rate
The site’s speed can be a direct reason for your bounce rates. The Lazy Load sets the priority of the content that is loaded first.
Why use Magento 2 lazy load for images?
Configuring Lazy Load in Magento 2 allows you to improve the download speed of websites and reduce page size by loading images. Applying the module’s features can improve your web page’s score in Google PageSpeed Insights.
We support all our customers. So, if you have any questions or need support with an extension, please, contact us. We’re happy to help you.
GET IN TOUCH