
We appreciate the speed in daily things. Today, we don’t want to waste time in supermarkets and check every minute when a courier will deliver our pizza. Online shopping is becoming more and more popular with customers, but we have a problem here. It is a slow-loading site.
In particular, pictures influence the efficiency of websites. Image optimization is one way to solve this problem and attract new users by converting JPG or PNG to WebP format.
- What is a WebP?
- Difference between JPG or PNG and WebP format
- Support WebP in browsers
- Why use WebP in Magento 2?
What is a WebP?
Google announced WebP for the first time in 2010. The story began with a presentation. Since then, the WebP format has been updated and improved to the present state. Today, large companies like Google, Facebook, and eBay recommend moving to this format. WebP is an alternative format to PNG and JPEG. The images are small, save quality, and speed up uploads.
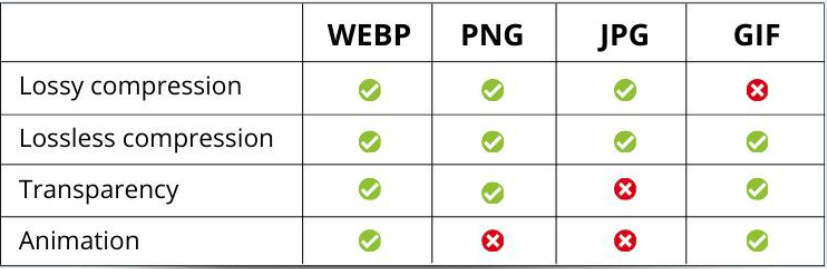
WebP is an image format that provides lossless and lossy compression, transparency, and animation, as opposed to other types. Image quality after lossless compression does not change, but there are changes in the quality of lossy compression. However, they are so tiny that it is difficult to notice them.
Difference between JPG or PNG and WebP format
Lossless and lossy WebP pictures are 26-200% smaller than similar JPG and PNG at the equivalent SSIM quality index.

It is pleasant and convenient to go from page to page, to see the products when they are loaded in just a couple of seconds. Once the text and pictures have been loaded for over 10 seconds, you want to leave this site.
Google recommends that the largest block of information be loaded for a maximum of 2.5 seconds and use image formats that provide small sizes while maintaining quality.
WebP combines high-quality images with a tiny size. Using such images is one of the steps that improve website performance.

Support WebP in browsers
Support for this format among browsers and web applications is growing. Apple added support for the format in Safari 14 for Mac and iOS devices. Now WebP does not have any problems either in Google Chrome or even in Safari.
But some programs are not yet familiar with this format. For example, Internet Explorer never updates, so you must resort to some tricks.

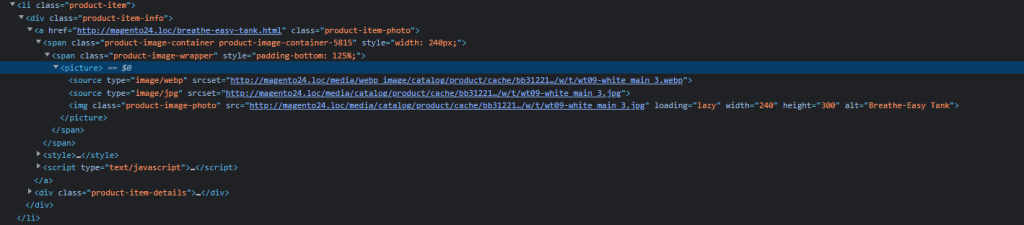
The alternate solution is to use a <picture> tag with multiple image formats in your HTML layout. You can use several types of images to display. If WebP is supported, it will be loaded. So, the browser does not support this format, and the image is displayed like the original one.

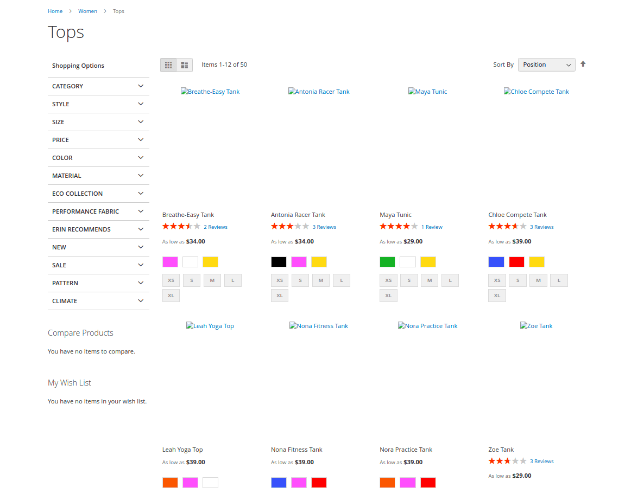
Image optimization in Magento 2 is essential for eCommerce stores. However, Magento 2 only supports PNG and JPG files. We recommend using an extension that automatically converts all current and future images into WebP on the website.
Magento’s extension does not replace your PNG and JPG image with WebP. It simply creates a copy of them. As a result, people with browsers that don’t support WebP see original PNG and JPG pictures.
The Magento extension performs image quality editing, but the lower the value, the faster the image is loaded. We can conduct a demo, enter various quality indicators, and choose one that is best for your website.
Why use WebP in Magento 2?
The world keeps up to date with modern technology to meet user experience needs. The most important thing for eСommerce is to attract new customers, achieve brand loyalty, and increase the site’s rating in search engines.
The coming generation of WebP images has given a new breath to websites. With new capabilities, they have moved beyond the boundaries and started moving forward, increasing speed, reducing image size, and attracting customers.
Image optimization in Magento 2 is one of the ways to improve websites for a more stable operation.
Please contact us if you wish to optimize the images in your store. We will help you to install the WebP Image extension on your website.
GET IN TOUCH