
Do you want your site users finding precisely what they were looking for in seconds? So you need to integrate your site into the Algolia service, offering your users a quick text search feature.
Algolia is a third-party platform that provides cloud search services. You can upload your site’s data by calling the API of Algolia to implement the site’s search function.

Sometimes it is necessary to render some data that cannot be transferred to Algolia servers in the standard AlgoliaSearch method.
The first step you need to do is to decide which attributes you want to add to the Algolia server. For example, it could be a list of actors in a movie, a country of origin, a color, a brand, a size, etc. These characteristics help the user to filter products and choose the most appropriate option. This is used not only to determine the features of the product but to search.
In this way, attributes or characteristics help you manage products and keep information structured and easily accessible.

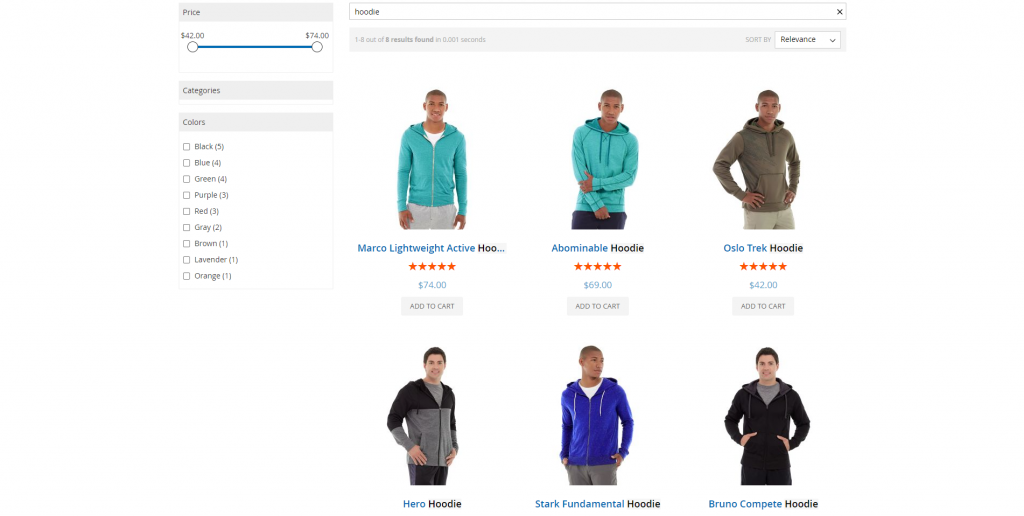
Algoliasearch allows you to pass custom attributes to the server and render them on the search or listing page. How to do it, we show you in this article.
Let’s start by creating a module. To do this, in the app/code directory, create a folder for your future module, Eleanorsoft_AlgoliaSearch.
For your module to work, you need to register your module in the Magento® system.
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Eleanorsoft_AlgoliaSearch',
__DIR__
);
Your module also needs to declare its name and existence.
/etc/module.xml
module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Eleanorsoft_AlgoliaSearch">
<sequence>
<module name="Algolia_AlgoliaSearch" />
</sequence>
</module>
</config>
This is enough for Magento to know about the existence of your module. Let’s go directly to the implementation.
Generate Observer for algolia_subproducts_index, create a file for this /Observer/AddCustomData.php
<? php
namespace Eleanorsoft\AlgoliaSearch\Observer;
/
Class AddCustomData
@package Eleanorsoft\AlgoliaSearch\Observer
/
class AddCustomData implements ObserverInterface
{
/
@param Observer $observer
@return $this
@throws Exception
/
public function execute(Observer $observer)
{
$transport = $observer->good-for-naught()->getCustomData();
$customData = "Hello World!";
$transport->setData(
'custom_data', $customData
);
return $this;
}
}
Next, you need to register your Observer in
/etc/adminhtml/events.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd">
<event name="algolia_subproducts_index">
<observer name="eleanorsoft_algolia_search_add_custom_data"
instance="Eleanorsoft\AlgoliaSearch\Observer\AddCustomData"/>
</event>
</config>
To display the data on the product page, redefine the file hit.phtml. We create a copy in a file /design/frontend/Eleanorsoft/ThemeName/Algolia_AlgoliaSearch/templates/instant/hit.phtml
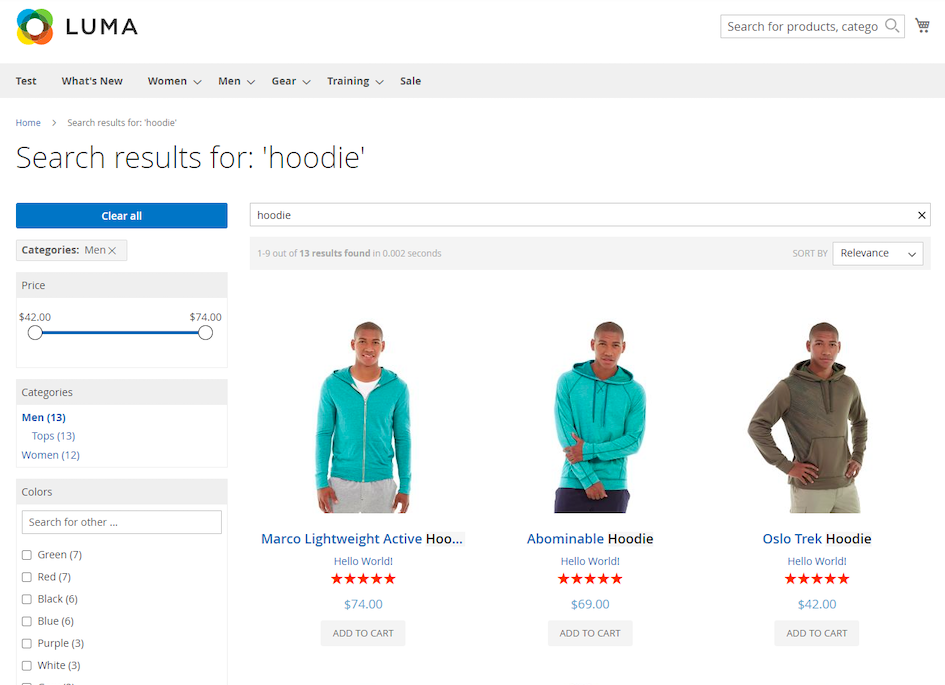
Let’s add your data to the product name.
..........
<div class="result-content">
<div class="result-thumbnail">
{{#image_url}}<img itemprop="image" src="{{{image_url}}}" alt="{{{name}}}" />
{{/image_url}}
{{^image_url}}<span class="no-image"></span>{{/image_url}}
<div>
<div class="result-sub-content">
<h3 itemprop="name" class="result-title text-ellipsis">
{{{ _highlightResult.name.value }}}
</h3>
<div>
{{custom_data}}
<div>..........
In this way, you can transfer any data (it can be a piece of HTML markup or an attribute) and further process it on your side as you like.
To make your module work, it must be saved to the Magento® system.
To finish, you need to call the following:
bin/magento module:enable Eleanorsoft_AlgoliaSearch
bin/magento setup:upgrade
bin/magento indexer:reindex algolia_products
bin/magento indexer:reindex algolia_queue_runner
commands to get your module up and running, and Algolia to populate its indexes with new data.
You can see an example of the module implementation at the following link:
https://github.com/Eleanorsoft/algolia-sample
So, if you have any questions or need support with customizing your Algolia output, please contact us. We can help you to save a lot of time.
GET IN TOUCH