
We want everything to work as a Swiss clock because users are more impatient than ever. You need to give them something to look at as quickly as possible. One way to improve site performance is to add critical CSS. This function requires time, skills, determination, and, most importantly, attention to detail.
- What is Critical CSS and how does it work?
- 2 types of CSS
- Performance audit on Google PageSpeed Insights
- Conclusion
What is Critical CSS and how does it work
Critical CSS are styles that appear in the visible part of the page. Embedding styles in the <head> HTML section of a document allows you to download them without additional queries. As a result, a browser can download only one or more CSS files before it can start rendering. Meanwhile, while the page is displayed, your browser downloads the final CSS files in the background.
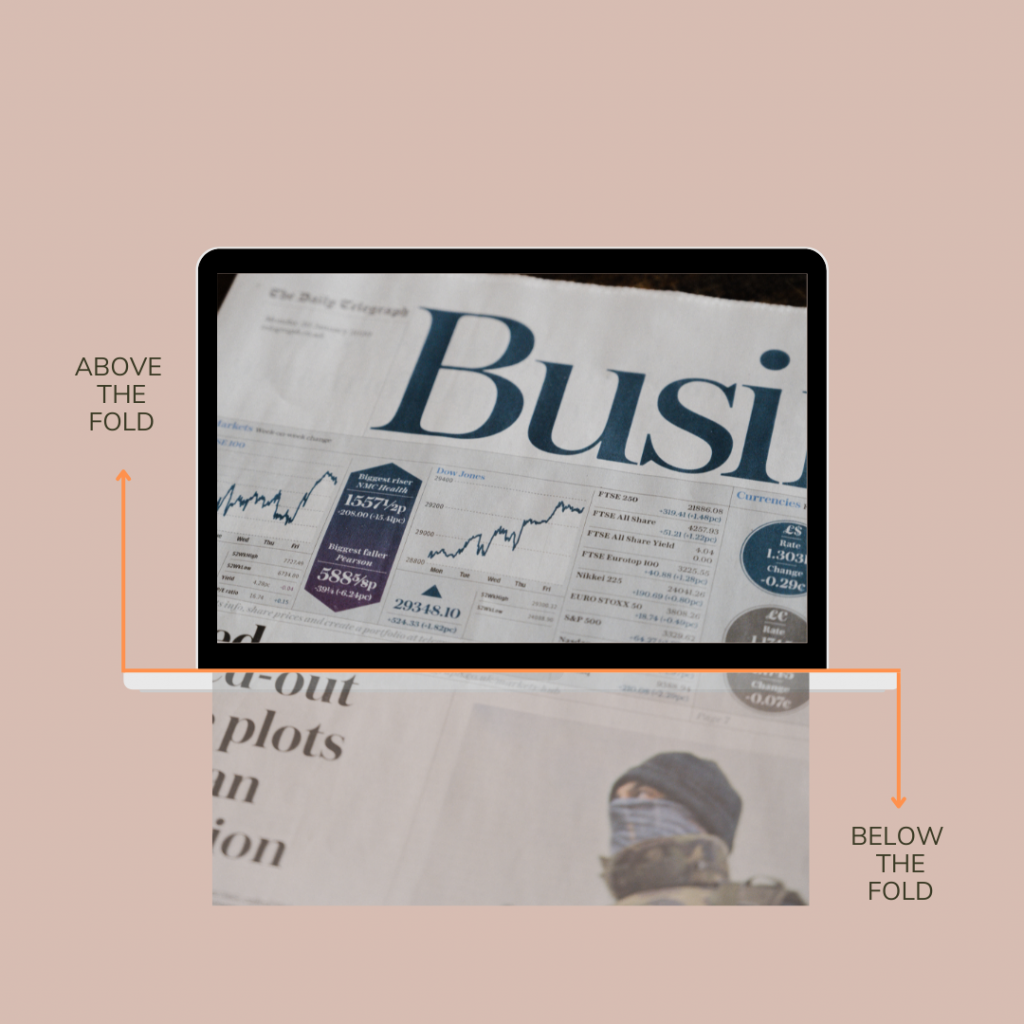
Another name for this method is “above-the-fold”— an old graphic design term from newspaper days. It is the part of the newspaper which was visible above the half-laid amount.
For example, this is what you see when you open a website:

The visible part of a page is the area the user sees immediately after loading the page without scrolling. It does not have a sustainable screen size because many devices have different options, such as desktop, tablet, and mobile.
2 types of CSS
That is why we can separate 2 types of CSS:
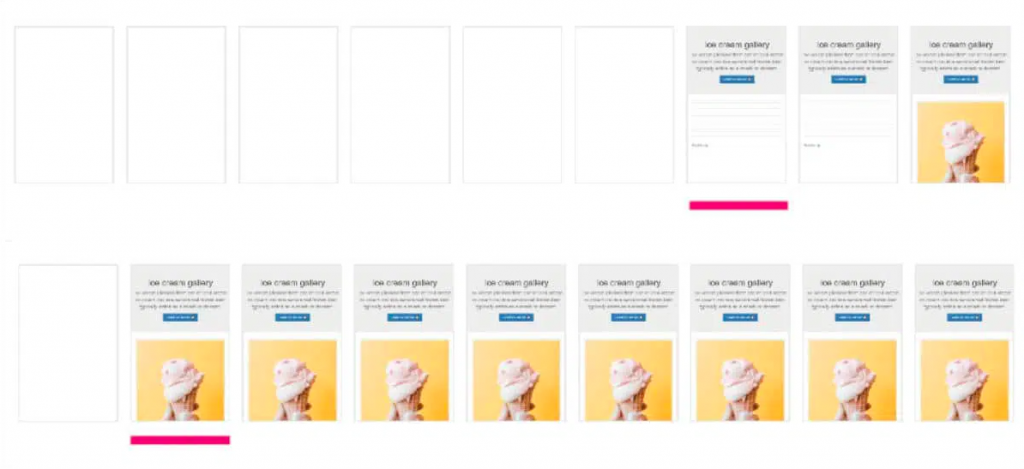
- The critical CSS or above-the-fold content — These are styles for content that the user sees immediately and that should be loaded as fast as possible.
- The non-critical CSS or below-the-fold content — These are styles for content that users don’t see until they begin scrolling down the page. This CSS should be loaded as quickly as possible, but not before the critical CSS.
In other words, critical CSS is key to optimizing performance. Before rendering the page, your browser has to download and parse the CSS files, making those files a render-blocking resource. The bigger your CSS files are, the longer the browser will take to process them. All those requests created by heavy CSS files will increase the time for a web page to load, upsetting visitors and Google.
Performance audit on Google PageSpeed Insights
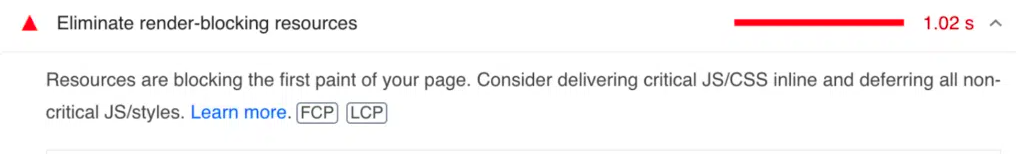
When running a performance audit on Google PageSpeed Insights, you’ll find that Google recommends you to “eliminate render-blocking resources”, “optimize CSS delivery” or ”defer unused CSS” almost every time. It means embedding critical styles and asynchronous loading of the other ones.

Critical CSS has nothing to do with the time when a page is loaded. It does not increase or decrease the download time. But it provides a much better user experience. It helps you quickly visualize a web page and improve the first meaningful paint (FMP) and the first contentful paint (FCP) and remove unused CSS (not technically remove it, but prioritize “useful” CSS). This eliminates the resources that block rendering (render-blocking resources).

Conclusion
Critical CSS has a good effect on website performance. By using this technique, you will ensure fast loading, without damaging the design. The more CSS you use on your website, the more positive the impact of critical CSS will be.
If you want to verify if you need to set up critical CSS, please contact us.
GET IN TOUCH